Uploaded App via Xcode Not Showing on Itunes Connect
The previous chapter explained how difficult distributing software used to be before the internet and earlier the App Store. Selling shrink-wrapped software on concrete media is now a relic of the by, only information technology tin withal be a useful metaphor for explaining software distribution.
In this metaphor, Chapter 2 was about preparing the software to go inside the box. Previously, this would take been a CD or a floppy deejay. In modern times, what'due south "inside the box" is the build from Xcode.
This chapter is all about the box itself. If you retrieve about it, the master purpose of the box is to tell you what's inside! It can respond questions like "what does this software do?" and "will information technology piece of work with my computer?". Furthermore, good packaging doesn't simply tell you what's inside with proficient copy — information technology as well communicates this to you with compelling images.
In the context of the App Shop, the "shrink-wrapped box" is your App Store page. In this chapter, you'll learn nigh App Store Connect and all the means y'all need to configure your App Store page before releasing your app. You'll employ the aforementioned empty project from Chapter two to pick upwardly where you left off.
Introducing App Store Connect
Y'all've heard of the App Shop before, but what most App Store Connect?
You lot tin recollect of App Store Connect equally the administrative dashboard for the App Store. Practically speaking, information technology's a website (and a companion iOS app) where you submit apps for review and handle authoritative tasks related to your apps.
Wait a minute — you enrolled in the developer program on the developer portal. Is the developer portal the same matter as App Store Connect?
Unfortunately, no. These are two separate systems that you'll accept to log into for different things. Having 2 different systems to manage your apps makes App Shop distribution confusing for first-timers. Hither'south an overview of what you can do in each one.
-
Apple Developer Portal: Y'all tin access the developer portal at developer.apple.com or via the Developer iOS app. In the developer portal you can create "identifiers" like app identifiers, developer certificates and provisioning profiles. If these don't sound familiar, Affiliate 4, "Code Signing & Provisioning," covers certificates and provisioning profiles in detail. You as well need the programmer portal to download beta versions of Xcode and Apple'due south operating systems.
-
App Store Connect: Y'all can access App Store Connect via appstoreconnect.apple.com or via the App Store Connect iOS app. You typically demand to go into App Store Connect to add new "app records" (more on this later), add new versions of your app, submit an app for review, manage users, sign contracts and interact with app reviewers.
Why are these two carve up? Apple ran a developer plan for decades before iOS and the App Shop entered the picture. Also, recollect that the App Shop is one of many ways to distribute apps. You can even so distribute macOS apps outside of the App Store. And on iOS, you tin can distribute internal apps outside of the App Store using ad-hoc distribution, in-house distribution or "custom apps" distribution.
If you distribute apps outside of the App Shop, you'd primarily interact with the developer portal rather than App Store Connect. As the name implies, App Shop Connect is direct tied to App Store distribution.
Although Apple has recently moved the developer portal and App Store Connect closer together, the fact the App Store is newer than the programmer program ways that yous demand to get used to using ii systems. Fortunately, the programmer portal links to App Store Connect and vice versa, so it'south not hard to navigate between the two.
Note: App Store Connect used to be called iTunes Connect. You lot might withal see the name "iTunes Connect" in old web log posts or forum posts.
Earlier diving into App Shop Connect, you should know that information technology can practise much more than than what you're about to see. Keep an eye out for the yearly "What's New in App Store Connect" talk from WWDC to learn most the newest changes to App Store Connect.
The anatomy of an app submission
App Store Connect has and then much functionality baked into it that it can easily overwhelm. First become a grasp of the bigger picture.
The following graph represents the different pieces in App Store Connect that make upwards an app submission.

Since this chapter demonstrates the initial submission of a new app, you'll piece of work with every slice of the diagram. But if y'all just desire to update an existing app, you lot'd only work on the right-well-nigh rectangle, which represents a particular version of an app.
App identifier and app record
The pinnacle-most rectangle represents the app identifier and the app record. The app identifier, or App ID, uniquely describes an app across all Apple platforms. You accept to create a new App ID every time you create a new app.
Practically speaking, an App ID is the combination of your team ID and your app'due south bundle ID. You'll sometimes see the package ID every bit a shorthand for the App ID, similar in the diagram in a higher place.
An app record is an app's headquarters in App Store Connect. The app record holds app-level information, version-level information, too equally builds, pricing data, app review data and much more than. You beginning need an App ID earlier you lot tin can add together a new app record to your App Shop Connect account.
App information
The left-hand rectangle represents top-level information that applies to the app as a whole rather than to a particular version of the app. What's the app'southward name? What does the app do? What category is the app in? These are the types of questions that app-level data can answer. Yous tin can besides localize app-level information into other languages if needed.
When you submit a brand new app for the kickoff time, in addition to creating a new App ID and app record, you also need to fill out app-level information. Go along in mind that app-level information is also subject to App Review. Later your app's initial release, you tin can only submit changes to app-level information when you submit an update to your app.
Version information
The right-well-nigh rectangle in the diagram represents a specific version of your app. Each version includes an executable build every bit well as release notes, screenshots of your app and other metadata. You can likewise localize version-level information to other languages.
Any fourth dimension you desire to update anything about your app, you need to add together a new version and fill up out version-level information. Version-level information is also bailiwick to App Review. After Apple approves your app submission, you can't become dorsum to make changes.
Creating a new App ID
Now that y'all sympathize the big picture show, go ahead and configure the sample app's App ID and app record. Log in to the programmer portal and click Certificates, Identifiers & Profiles in the sidebar.
From here, click the + button adjacent to Identifiers.

In the side by side screen, select App IDs from the list and click Continue. In the post-obit screen, select App for type. Click Keep.

Next, add together a description to your App ID. This is an internal-facing description that simply you and your team members can run into. For this sample app, type in "Raywenderlich Emitron". In instance you lot were wondering, "Emitron" is the internal codename for the raywenderlich.com iOS app.
Select Explicit next to Bundle ID and enter the bundle ID from Xcode exactly every bit it appears in the General tab of the raywenderlich target. In this example, it'south com.raywenderlich.raywenderlich only it should be dissimilar for you lot. Click Continue when you're done. Click Register to ostend.

Go back to the Certificates, Identifiers & Profiles screen. Click Identifiers in the sidebar and verify that your new App ID shows upwards in the listing. At present it's time to apply the new App ID to add together a new app record to your App Shop Connect account.
In this case, yous created the Xcode project and its bundle ID before the App ID, but the contrary would have likewise worked. The lodge of operations doesn't affair — the only thing that matters is that the package IDs match exactly in Xcode and the developer portal.
Note: Xcode'south automated signing feature is supposed to create App IDs for you whenever y'all create a new project, simply this feature doesn't piece of work out of the box without additional paw-belongings. Fortunately, creating an App ID manually helps you empathize how everything works under the hood.
There's more to know most App IDs than this chapter has infinite for. Hither are two links to Apple documentation that explain App IDs in detail.
App ID structure: https://apple tree.co/3jzDSu1
Explicit vs Wildcard App IDs: https://apple.co/33xdJpU
It'due south relatively uncommon to distribute apps using wildcard App IDs these days. Some people still discover them useful for installing example apps on internal devices without the hassle of creating a new App ID for each new app.
Creating a new app record
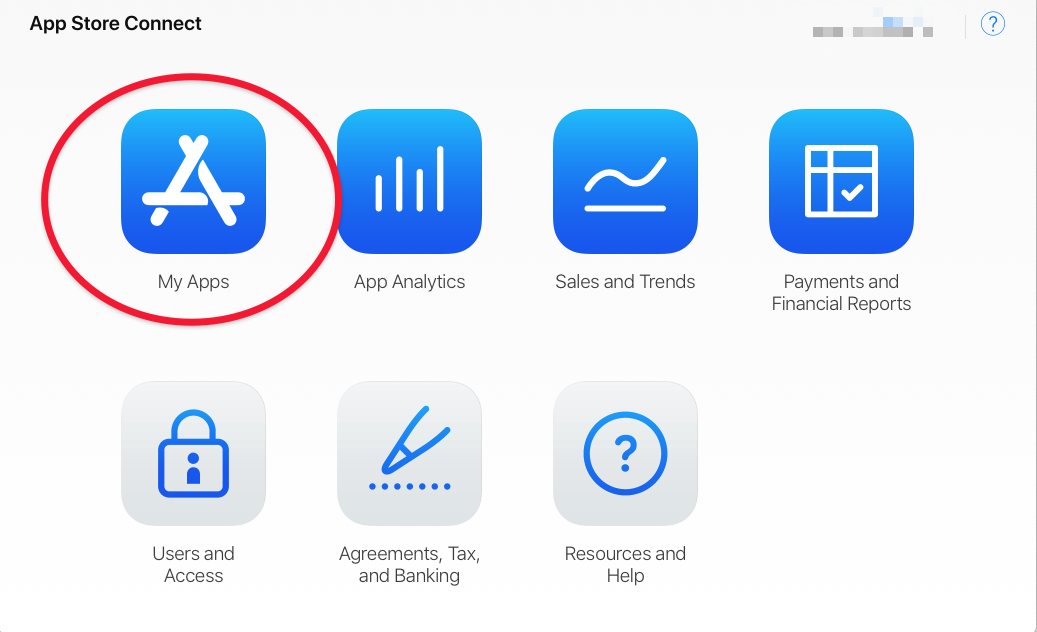
Log in to App Store Connect and click My Apps.

Next, click the + button side by side to Apps and select New App from the dropdown menu.

In the next screen, nether Platforms, check the checkbox next to iOS. Type raywenderlich for the proper noun and select English language (US) as the principal linguistic communication.
Click the dropdown under Parcel ID and select the App ID you just created in the developer portal. App Store Connect uses "Package ID" as a shorthand to refer to App IDs.
Type in the package ID again nether SKU. The SKU is another internal-facing identifier for your team, so you could fill it with something more meaningful to you.
The New App screen should wait like the image beneath. Click Create when you lot're done.

Hooray! Your app record is at present configured in App Store Connect. Go dorsum to Apps to verify that information technology is there.

Find that the status of version 1.0 is Ready for Submission. The status field tells yous if Apple accepted or rejected this version of your app, or if your app is alive and gear up for download.
App Store Connect at present knows to expect your build so information technology's time to upload it. Get dorsum to Xcode and select Window ▸ Organizer from the carte du jour bar or apply the shortcut Option + Shift + Command + O to open up the Organizer.
In instance you don't come across a build because you lot skipped Affiliate 2, use Xcode to open Chapter iii's starter project. Select Any iOS Device (arm 64) as the build destination and select Production ▸ Archive from the Xcode menu. Once Xcode completes the archiving performance, it'll automatically open the Organizer and prove your new build.

Select the build marked version one.0 (1) and click Distribute App in the Organizer. You can click through all the screens without modifying the default values. Chapter 2 covers all the pre-upload screens in more than item. Refer dorsum to it if you lot have questions virtually an intervening screen.
This fourth dimension your build goes through and the Organizer shows you a success screen. Swell!

Just when you think you're done, you get a stern-looking email from Apple.

This sentence from the email succinctly describes the trouble: A value for the Info.plist key 'CFBundleIconName' is missing in the bundle com.raywenderlich.raywenderlich. In layman'due south terms, you forgot the app icon.
Since this is a new sample project without code or assets, information technology's not surprising that in that location's no app icon. Xcode didn't mutter about this, only Apple's automated checks caught it and emailed you lot right abroad.
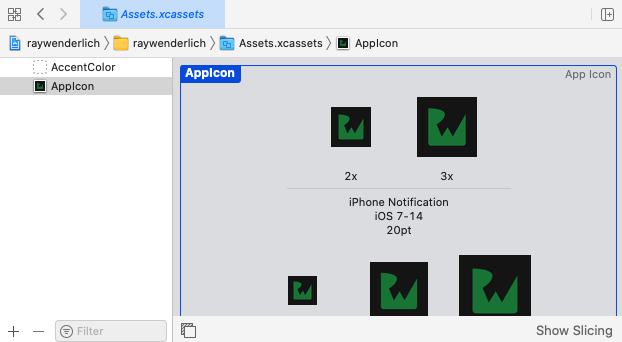
Open the materials folder for this affiliate. The binder called AppIcon.appiconset has all the app icons you demand.
Switch to Xcode once more. Open the project navigator and click Avails.xcassets to open the app's nugget catalog. Drag the AppIcon.appiconset from the materials folders into Xcode's asset catalog. Remove the existing icon set up and rename the ane you dragged into AppIcon.

You've now seen two ways Apple tin can reject your build. Apple built validations into every step of the funnel. Xcode runs validations before and during the upload process. On peak of that, App Shop Connect also validates your build once you make information technology past Xcode. App Store Connect also validates your App Store page before y'all submit your app for review. Not to mention that app review is itself a big list of validations and checks.
In other words, seeing error messages is mutual. The bespeak of showing yous different types of errors is not to frustrate you, but rather to give yous the tools and experience to react appropriately whenever you hit a roadblock on your own.
Bumping the build number
A build from Xcode is like a snapshot of your app frozen in time. If yous keep making changes subsequently you archive a build, these changes won't be reflected in the snapshot.
Since you fabricated changes to the sample app by adding app icons, you need to generate a new build. The commencement and second builds both fall under version one.0 of the sample app, so how tin App Store Connect tell the difference between builds?
This is where the build number comes in. A version tin can have any number of builds, each identified by a unique build number. App Store Connect won't accept whatever upload that uses a build number information technology has already received.
So, before you generate a new build, increment the build number. Colloquially, this is called "bumping" the build number. In Xcode, click the project file in the project navigator. Next, click the raywenderlich target and open the General tab. Once here, increment the Build number to ii.

Note: If yous are new to software versioning, yous may want to adopt semantic versioning, which is a three-component number in the format of A.B.C, where:
"A" represents a major version, e.g., when y'all add a new feature.
"B" represents a pocket-sized version, e.g., when yous raise an existing feature.
"C" represents a patch, eastward.g., a problems fix.
In the case of the sample app, the build number represents the patch component. You can learn more about semantic versioning at https://semver.org.
Time to generate a second build. Make certain the build destination is Any iOS Device (arm64) and over again click Product ▸ Archive in the menu bar. In one case Xcode finishes, Xcode opens the Organizer to show the 2d build.

Click Distribute App and get through the unabridged menstruation again. This is your 2d fourth dimension doing this for this chapter, then you should know the steps well by now. You can simply click through every screen without changing the defaults. If you don't retrieve what to exercise for a particular screen, feel free to refer to Chapter 2.
This fourth dimension Xcode uploads your build without whatsoever issues and Apple doesn't send y'all any validation emails after the fact.
Following along with the "shrink-wrapped software" metaphor, the floppy disk is ready to ship but the box is still completely bare. In the next section, y'all'll work on the box. In the context of the App Store, this means it's time to configure your App Shop page.
Filling out your App Store page
Switch to App Store Connect on your browser and navigate to the raywenderlich.com app. As mentioned before, since this is a brand new app, you have to fill up out app-level information too equally version-level information. Review each one in turn.
Adding app-level information
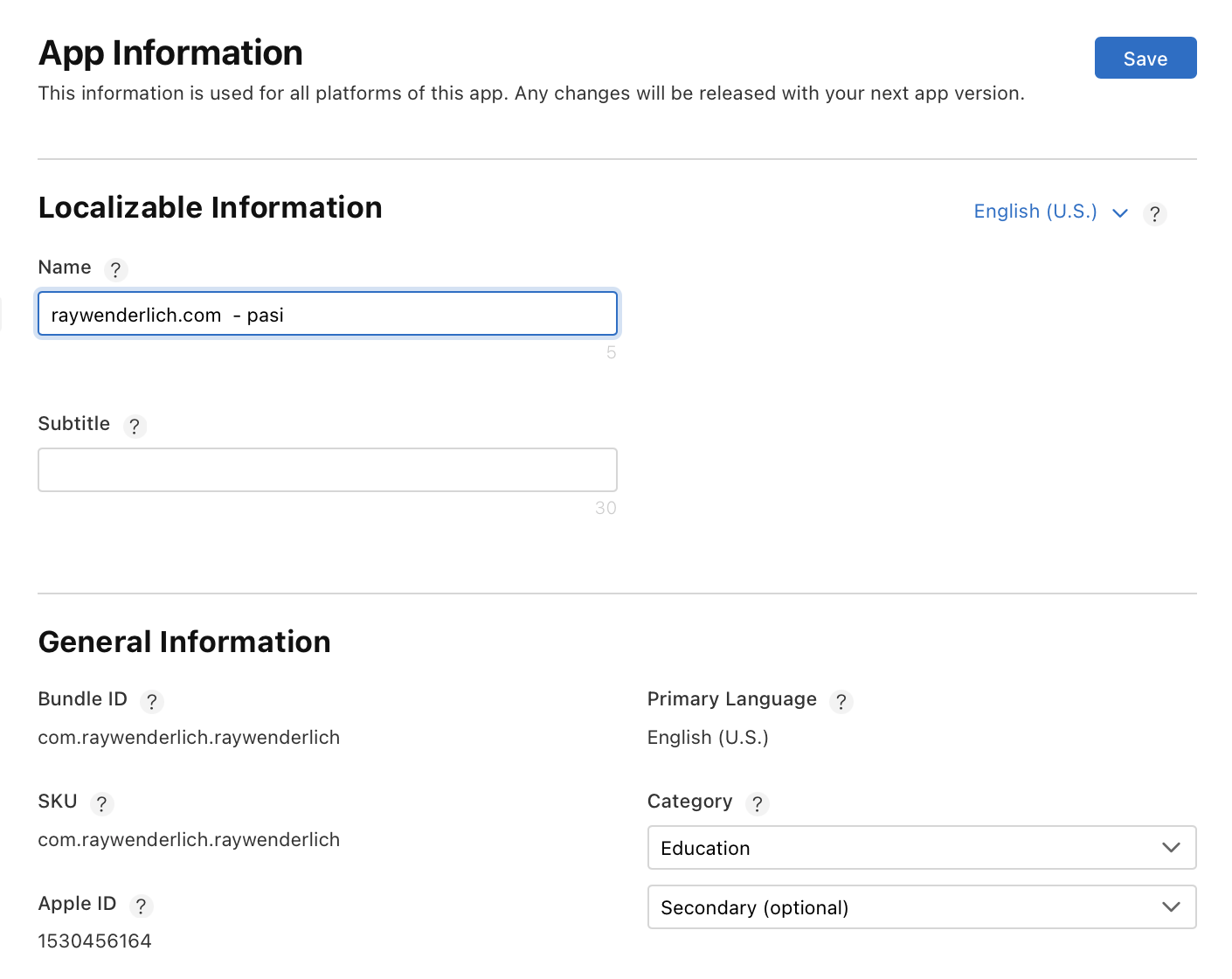
Click App Data in the sidebar. Under the heading Localizable Information type raywenderlich - pasi for the Name field. This is the user-facing name that shows up on the App Store page.
The name has to be unique. The real raywenderlich.com iOS app is already using the proper noun "raywenderlich.com", which is why you added the -pasi suffix. The name field in App Store Connect has been the subject of numerous high-profile legal battles. Information technology's a good idea for the app publisher to hold the trademark for whatever name yous type into this field.
Exit the Subtitle blank since it's optional. Under the heading General Data, click the Category dropdown and select Education. You lot can also have an optional secondary category, only exit it blank for this sample app.
Annotation: Your app's category drives different features in Apple'south ecosystem. For example, the new "App Library" in iOS fourteen groups apps based on category.
Separately, the App Shop's editorial teams routinely promote the best apps in each category. For example, the Health & Fitness category is currently promoting apps that fall into "Salubrious Eating and Dieting", "Self-Care and Meditation" and "Learn from Fitness Experts".
The App Information page should look like the screenshot below.

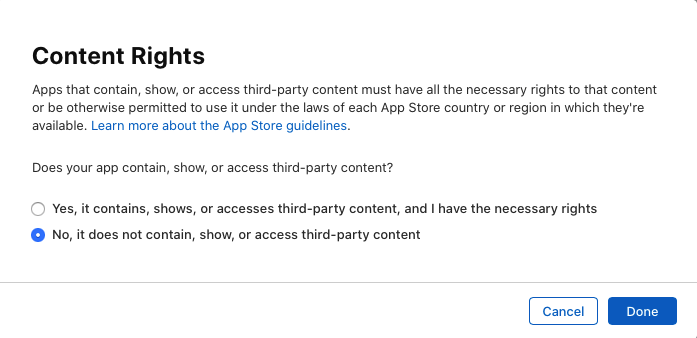
Side by side, click Ready Content Rights Data and select No, it does not comprise, show or admission third-party content.

Special App Store rules apply if your app contains 3rd-party content. This is a sample app, so you said the app doesn't contain any. Click Done to close the modal and Save to salvage your progress then far.
Next, click App Privacy in the sidebar. Next to Privacy Policy, click Edit. On the ensuing dialog, under Privacy Policy URL type https://aid.raywenderlich.com/privacy.
Every app must take a privacy policy web page. Apple will reject your app if the privacy policy page is blank or inaccessible. Click Salve.
Before submitting your app for review, you lot must likewise answer a series of questions detailing your app's data collection practices besides every bit those of tertiary-political party partners whose code you utilise. The answers to these questions appear on your App Store product page.
Click Get Started to begin. On the modal dialog, select No, nosotros do not collect information from this app. Click Salvage. So click Publish in the tiptop-right corner. Click Publish again on the modal to confirm your answers are accurate. The App Privacy page should expect like the following screenshot.

These answers correspond to the empty sample app, which collects no data. Your answers will vary depending on the data you lot collect and how you lot use information technology. If yous're unsure how to answer the questions for your app, refer to Apple'southward documentation on privacy, https://apple tree.co/3dWzN39.
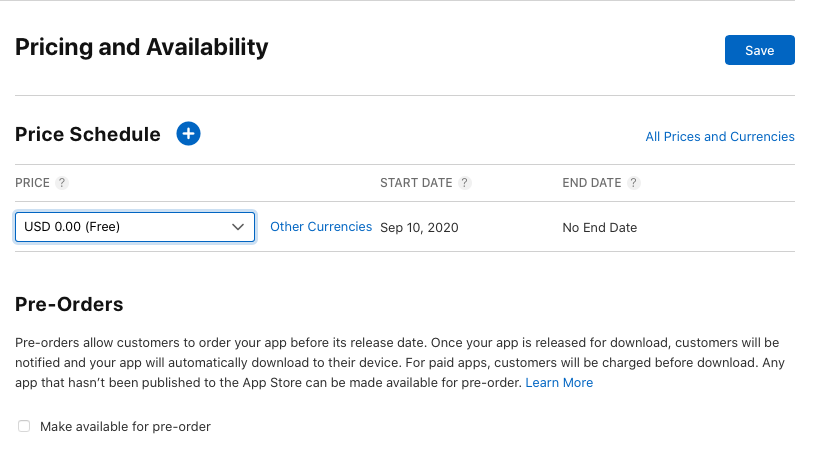
Now click Pricing and Availability in the sidebar. Click the cost dropdown and select the Gratis tier. Click Save.

Apple provides over 50 pricing tiers to choose from. If you distribute your app internationally, each pricing tier corresponds to different amounts of money in unlike currencies. Tier 1 is $0.99 in the United states of america, €1.09 in the EU and CN¥6.00 in China.
You lot can only set your app's toll to a pre-determined pricing tier. For example, y'all can set the price to $0.99 with Tier 1 but not to $1.00, since that would fall between Tier ane ($0.99) and Tier 2 ($one.99).
Annotation: Setting the price in Pricing and Availability only applies if you accuse for your app at the time of download. Keep in heed that there are other pricing models available. Some apps are free to download and offer paid In-App Purchases. Other apps charge a recurring subscription.
You can also manage In-App Purchases and subscriptions in App Store Connect, but they fall outside the telescopic of this book.
Adding version-level data
Click ane.0 Prepare for Submission in the sidebar. This is where you add version-specific information. Every time yous submit a version of your app for review, yous'll accept the opportunity to update the information on this page.

An paradigm speaks a thousand words, especially on the App Store. If yous're an iOS user, you lot've probably noticed the cute screenshots and short videos ("App Previews" in Apple's parlance) on the page where you download an app.
App Shop Connect has a fully featured media managing director where you can upload screenshots for the sample app. Don't worry — yous don't have to burn down upward Photoshop. The materials binder has all the screenshots you need.
Open the materials binder that corresponds to this chapter and open the screenshots folder. Inside yous'll detect a fix of screenshots for the existent raywenderlich.com iOS app.
Under App Preview and Screenshots, select the showtime tab, iPhone 6.5 Display. Drag the six screenshots in the folder iPhone 6.five inch into the media manager. This is what the result should look like.

Repeat this procedure for all the required sizes. Every bit of this writing, they are: iPhone vi.5" Display, iPhone 5.5" Display, iPad Pro (3rd Gen) 12.9" Display and iPad Pro (second Gen) 12.nine" Display.
You can upload up to 10 screenshots and 3 app previews per screen size. Size-specific assets make your App Store folio more appealing and relevant. Whenever a potential customer lands on your App Store page, Apple tree displays the avails that near closely lucifer your potential customer'south screen size.
Notation: App Shop Connect's media managing director is unforgiving. It only accepts screenshots that exactly match the dimensions it expects.
Even if they're merely off by i pixel, you won't exist able to upload them. This is a common source of miscommunication and so make sure you keep these documentation links handy.
Screenshot specifications: https://apple.co/30hntCO
App preview specifications: https://apple tree.co/3kYofN2
App Shop Connect needs a few more pieces of data. Beneath the media manager, type in the following information:
- Description: "Take your learning on the go with our new mobile app! Access over 3,000 mobile programming videos right at your fingertips". This is the existent clarification of the raywenderlich app.
- Keywords: raywenderlich.com, tutorials, iOS development
- Support URL: https://help.raywenderlich.com
- Marketing URL: https://www.raywenderlich.com/mobile
The description is too called release notes. If yous desire to communicate something noteworthy to your users for an upcoming version, you tin can add it here. For case, does this version include an heady new feature? Did you squash a long-standing bug? You can sing your praises in the release notes.
The keywords are non visible past the user, only they aid your app show up in search results. The support URL and the marketing URL both announced on your App Store page and App Review requires them.
Attaching the correct build
App Store Connect keeps track of all the builds you upload for a item version. In this section, y'all tin associate the build y'all want to submit for review — usually the virtually recent one — with your app version.
Gyre down to the Build heading and click the + button. Select build ii and click Done.

Fifty-fifty though you uploaded 2 builds, App Shop Connect just shows the second ane. The first build from earlier in the chapter is not viable because it was missing the app icon.
Annotation: It's piece of cake to imagine a scenario in which you unwittingly release an outdated build of your app because you clicked the incorrect radio push. Don't worry — beta testing with TestFlight eliminates this chance. Chapter five, "Internal Distribution" and Chapter 6, "TestFlight," cover beta testing in item.
There'due south also a "sanity check" you can perform after Apple approves your app but before yous release it. Chapter 8, "App Approved! (Now What?)," covers this technique.
Wrapping up App Shop Connect
Only a few more pieces of information before submitting for review.
- Under Full general App Data, blazon "Razeware 2021" for Copyright.
- Besides under Full general App Information, click Edit next to Age Rating and select None for every content description.
- Under Version Release, select Manually release this version.
Each field is important so review them in detail:
- An app is creative work subject to copyright law. The App Store displays an app's copyright on its App Store page. The app's publisher, either an private or an system, ordinarily holds the copyright. This field is required.
- Apple tree assigns an age rating to every app so parents tin determine what is advisable for their children. Apple calculates your app's historic period rating when you select the frequency of certain types of content like "Profanity or Crude Humor" and "Horror/Fear Themes".
- Manually release the app after Apple approves it. This is a good pick for most people considering it gives yous fourth dimension to perform terminal checks and figure out whatsoever coordination that needs to happen.
Alarm: Don't submit an empty sample app for App Review using your programmer account. The remainder of this department is for sit-in purposes only.
If you were to submit your real app for review, you'd click on Submit for Review on the top right corner of the page. The status of your version 1.0 would and so change to Waiting for Review equally you can come across in the next section.
Managing your submission on the go
This is a good time to formally introduce App Store Connect for iOS. You've been doing everything on the App Store Connect website, but there's as well a companion iOS app.
Go to the App Shop on an iOS device and search for "App Store Connect". Download the app and sign in with the same Apple ID you used to work on the sample app. After logging in you run across that the raywenderlich - pasi app also shows up here.

If you enable push button notifications for this app, Apple will notify you whenever your app moves into a new phase of the procedure. Y'all'll also receive emails with the same information, but some people find push notifications more timely.
The iOS app contains a subset of the features App Store Connect has on the web. Even though Apple tree regularly updates this app, what you can exercise on the spider web might not exist available on the app.
What to expect from App Review?
Apple trains employees to screen every App Shop submission that comes through. A reviewer'southward master goal is to make sure every app submission follows the App Shop Review Guidelines every bit well as the Apple Developer Program License Agreement. Similar any process involving human gatekeepers, parts of App Review are subject to interpretation and tin can seem inconsistent. What might be ok for one reviewer might not pass muster for another.
Apple tree holds a high bar for the apps they permit on their platforms. App Review guidelines are broad-ranging and comprehensive, roofing everything from software security to user experience.
Here are a few reasons Apple can reject an app. Some are obvious just others might surprise y'all.
- Crashes: If your app crashes on launch or in an obvious identify.
- Inaccurate screenshots: If your app screenshots don't accurately explain what your app does.
- Subpar user interfaces: If your app wildly deviates from Apple's Human Interface Guidelines and you don't provide a convenient alternative.
- Incomplete In-App Purchases: If you lot don't properly implement IAP functionality (e.chiliad., missing the "Restore" characteristic).
- Disallowed App Category: Unabridged categories of apps are not allowed on Apple'due south platforms. For case, you can't make "launcher" apps that launch other apps.
- Private API Usage: Your app cannot utilise frameworks congenital for Apple's internal use. Human reviewers can't catch this only App Review besides scans your build for violations.
On average, Apple reviews 50% of the apps within 24 hours and 90% within 48 hours. If there's a problem with your submission, Apple tree surfaces the event in App Store Connect. You can interact with app reviewers in App Store Connect using Resolution Heart.
If you disagree with a rejection, y'all tin can contact the App Review Board where you tin appeal. Chapter 7, "Preparing for Review", covers disputes and Resolution Center in detail.
Here are some related links for your reference:
App Store Review Guidelines: https://apple.co/36hVYg4
Human Interface Guidelines: https://apple.co/3jfeSYS
Apple Developer Plan License Understanding: https://apple.co/36iA78f
Subsequently Apple approves your app and you release it to the public, information technology can accept upward to 24 hours to fully go live on the App Store. This is particularly true if you publish your app globally. Y'all need to requite Apple tree's content distribution networks (CDNs) and internal systems time to propagate your app all effectually the world.
Congratulations! If you've fabricated information technology this far, you've learned how to gear up upward an app record in App Store Connect, upload a valid build from Xcode and submit information technology for review.
Proceed in listen that this chapter represents the manual "happy path". The chapter only covered the simplest case without any automation and assumes nothing goes wrong. In the residue of the book, you'll slowly unwind some of the assumptions from the 2nd and 3rd chapters. In the subsequent chapters, you'll acquire how to make your life easier with automation besides equally handle more advanced use cases.
Key points
- You demand to set upwards an App ID in the developer portal and an app tape in App Shop Connect then you tin upload a build from Xcode.
- Select your pricing tier in App Shop Connect. Tiers correspond to different amounts of money in different currencies.
- Pricing tiers only apply to up-front pricing models. Apps tin can likewise employ In-App Purchases and subscriptions.
- Y'all need to add metadata, screenshots and app previews (optional) to brand your App Shop page as highly-seasoned equally possible. App Store Connect requires most of these items earlier yous can submit your app to App Review.
- App Review can take up to two days in most cases. Trained human being reviewers pore over your submission, checking for compliance with the App Store Review Guidelines too as the Apple Developer Plan License Agreement.
4. Code Signing & Provisioning 2. Your First App in the App Store
Source: https://www.raywenderlich.com/books/ios-app-distribution-best-practices/v1.0/chapters/3-submitting-your-first-app-for-review